Cara Memasang Google Maps di Website Tanpa Ribet

MEDIAKOMPILASI.COM - Keberadaan Google Maps disebuah blog baik itu dipostingan atau widget memiliki manfaat yang sangat penting untuk digital marketing. Website merupakan media potensial untuk menjaring target konsumen.
Ketika pegunjung internet butuh rekomendasi sebuah produk atau jasa lalu mencari informasinya di Google dan sebuah website tampil dihalaman pertama Google akan berpeluang dikunjungi target konsumen. Bisa juga pemilik produk mengiklankan melalui sebuah landing page. Nantinya target konsumen yang melihat iklannya akan diarahkan ke landing page.
Nah…disinilah pentingnya memasang Google Maps diwebsite atau blog. Dengan adanya Google Maps diwebsite maka akan memudahkan target konsumen menemukan lokasi dan dengan munculnya lokasi bisnis di Google Maps membuat brand semakin kuat, produk atau jasa lebih professional.
Cara embed google maps ke website
Cara embed Google maps ke website sebenarnya mudah karena google sendiri sudah menyediakan fitur embednya. Namun kali saya akan memberikan tutorial yang lebih praktis dengan memanfaatkan sebuah tool map generator online.
Berikut Step by Step nya:
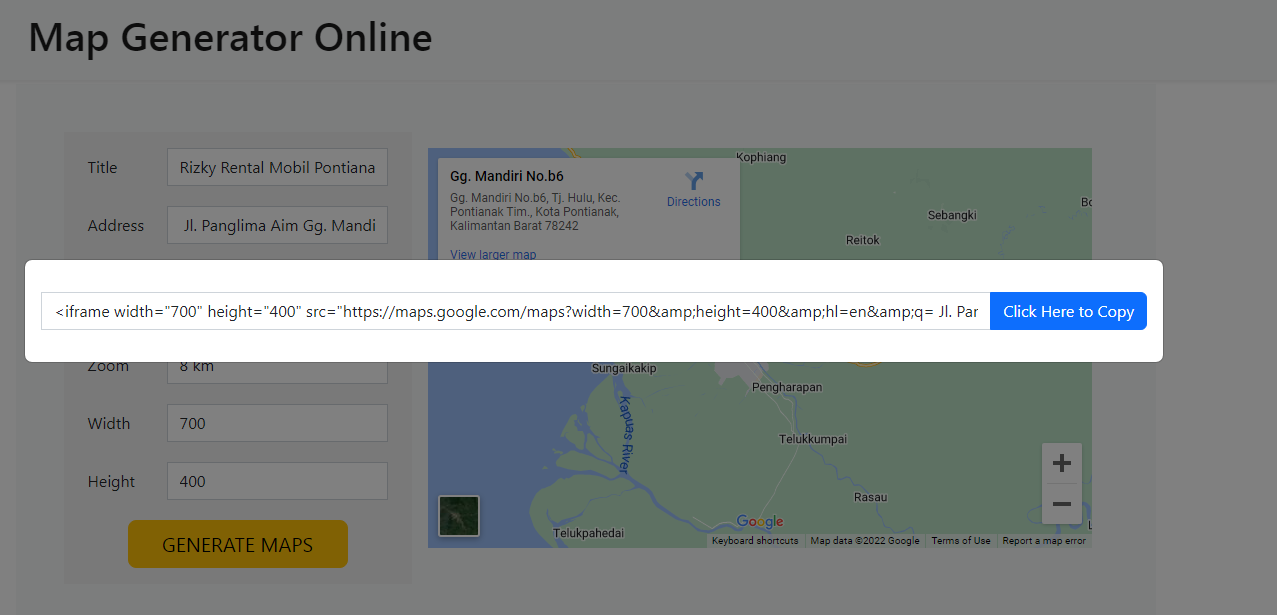
1. Buka situs map generator online
2. Masukan title dan address
Contoh:
Saya akan memasukkan sebuah jasa dengan brand "Rizky Rental Mobil Pontianak". Pada Title Ketikkan Rizky Rental Mobil Pontianak dan pada Adress ketik Jl. Panglima Aim Gg. Mandiri No.B6, Tj. Hulu, Kec. Pontianak Tim., Kota Pontianak, Kalimantan Barat 78236

3. Klik generate map

4. simpan kode iframe di head / body di website
Cara menambahkan google map di blogger
Bagaimana dengan platform blogger? Ada sedikit perbedaan pada struktur websitenya terutama pada template nya sehingga caranya pun berbeda khususnya pada peletakkan kode htmlnya. Caranya adalah sebagai berikut:
1. Meletakkan Google maps pada postingan
Caranya mudah, copy kode iframe lalu buat postingan seperti biasa dan pindahkan mode “Tampilan Html”. Pastekan kode tadi. Lihat hasilnya melalui pratinjau. Jika Benar maka tampilannya seperti Maps dibawah.
2.Meletakkan Google Maps di Widget
Buka Dashobard Blogger - Klik Tata letak - Tambahkan Gadget - Pilih HTML/Javascript - ketikkan judul dan Pastekan kode iframe di kotak konten klik Simpan. Edit ukuran iframe menyesuaikan ukuran widget misalnya 300 x 300 px
